Establish Project Parameters When a project is presented to me, I first begin by sitting down with the client and…
Burger N Scoops
The Project For this project, I was approached by the owners of The Yogurt Factory, in Brigham City, to help…
Just Smile and Wave
…and they will like it! Just finished my newest project! I created a short, looping animation of Disney’s and Marvel’s…
Follow the Yellow Brick…
…Stickers! I finished a new project! For this project, I needed to create a sticker that were to share a…
All About that Sticker Life
…and loving it! In preparation for the project I am working on, I wanted to show you a professional artist’s…
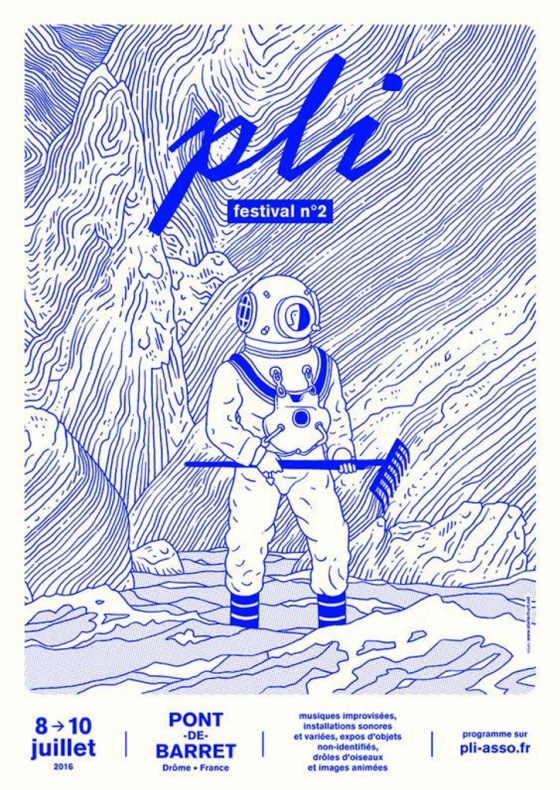
Rock On!
A Gig Poster I completed a new project! Check out how it was made on my Behance page! I go…
Zoom! Enhance!
Again! I was casually perusing around Pinterest this last week, just looking at vector rendered posters for inspiration for projects,…
Westclox Scotty
Newest Project! Finished a new project! I am travelling in just a little bit, so I won’t be able to…
Life is a Journey…
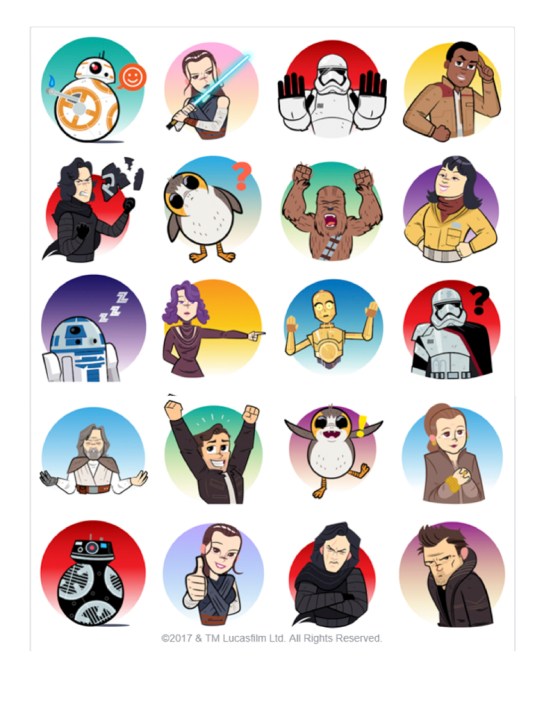
…and so is art! Over the last few weeks, I have been posting about icon sets, breaking them down, explaining…
What an incredible…
…Icon set you’ve discovered! So just like last week, I wanted to break down another icon set. Once again, Facebook…